How to: The Email Template Designer’s Image Editor
If you’ve been using pbSmart™ Connections email marketing software for a while, you’ll know how easy it is to customize the overall design of your HTML email. As part of a recent update, pbSmart Connections now has an all-new Image Editor to give you true freedom with your email campaign creative.
This short guide explains the features of the Image Editor and shows you how to use the editing tools to enhance your email marketing creative. The Image Editor is part of the new Email Template Designer.
Key Features:
- An image can now be constructed from many layers containing text, other images, pre-made graphics and adjustable geometric shapes.
- Powerful editing tools allow you to fine tune each of these image elements to get just the look you want.
The Image Editor can be launched in the following ways:
- Double-click an image in the Template Editor. This will open the image in the Image Editor.
- Insert an image using the Image tool in the Insert menu of the toolbar.
- Right-click an image in the Template Editor, and select Edit Image.

Note: At the time of writing, there is no “Undo” function inside of the image editor.
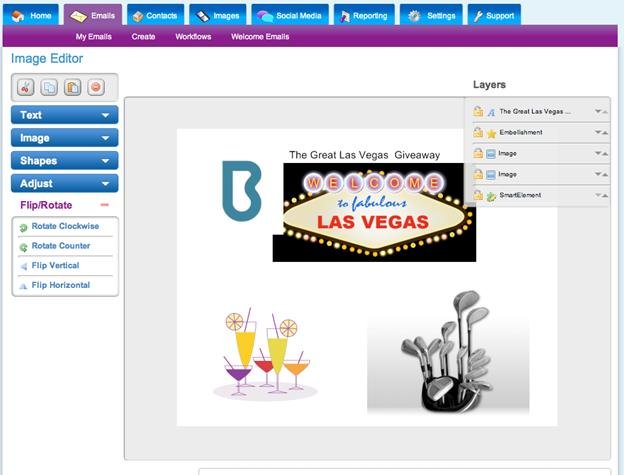
In the Image Editor window, you will see a live preview of your image, surrounded by various editing and selection toolbars.
The first thing to note about the new Image Editor is that it allows you to create and edit images using multiple layers. To better understand layers, you could imagine them as several transparency sheets – each containing a single image element – that stack together to create your overall image. The Layers dropdown box in the top right of the editor lets you place the “sheets” in a different order, and lock/unlock them to avoid editing them by mistake. To re-order layers, click the Layers drop-down box and then use the up/down arrows. Click the Lock icon to enable or disable editing features on each layer:

Note: When a layer is unlocked you will not be able to move, resize, and adjust any other aspect of the element on that layer.
If you are looking to replace an existing image with another, first double click image. You will be prompted to select a source for your image: either from your pbSmart Connections image library, computer (digital camera, local drive, or network), or from a website (URL). Once the new image has been selected, a red cropping box will show you the area of the new image that will be cropped to fit the available space. The Image Editor automatically resizes the image to ‘best fit’ the space available. You can also use the slider at the bottom of the editor to resize the image to your liking.

The Text dropdown box allows you to add a text overlay to your image. To add a new overlay, click the first item in the list, Text Box. The rest of the commands allow you to adjust the font style, size, color, alignment and effects for the text in the currently selected text box.
To edit any existing text inside the Image Editor, just double-click on the text area. When you have made your changes, be sure to click the green check box, to confirm your changes.


You can also bring up a list of these text-box commands by right-clicking any text box within the preview window.
The Image dropdown box allows you to add or adjust layers that contain images. Click the From Image Gallery button to insert an image onto a new layer. The other buttons allow you to crop an image and adjust its height and width – just be sure you have selected an image in the preview window first. These commands are also available by right-clicking any image in the preview window.

The Image Editor also allows you to add various graphics called Shapes, to your image.
Click one of the three geometric shapes: rectangle, ellipse or rounded rectangle to insert one onto a new layer in your image. After clicking one of these you will be prompted to set the properties of the shape, as shown:

Click Apply to add your shape to a new layer in your image.
The Shapes toolbar also allows you to add pre-made graphics to your image, using the Embellishment and SmartElement buttons. Clicking one of these buttons brings up a list of many graphics to choose from in a variety of categories – select the one that you like and click the Insert button to add it to a new layer on your image.
Once the SmartElement is inserted, it can be edited by double-clicking. Again, if you change the text, be sure to click the green check box, to confirm your changes. 
The Adjust dropdown box allows you to alter the appearance of any layers that contain images. You can adjust the Brightness, Contrast, or Saturation, or change the image to Grayscale. Don’t forget to select an image before using the Adjust menu.
If you choose to adjust Brightness, Contrast, or Saturation, you will be prompted to check the settings before clicking Apply button to finalize your image adjustments:
The Flip/Rotate dropdown box also applies to layers containing images. After selecting an image within the preview window, use the buttons to: rotate your image clockwise or counter-clockwise by 90°, or flip your image horizontally or vertically. 
For basic editing, the toolbar in the top left includes four editing buttons: Cut, Copy, Paste and Delete (in order from left to right). These commands apply to whichever portion of your image is currently selected. For example, you could select a text box and use the Copy and Paste buttons to duplicate it: 
Beneath the image preview are two text boxes. The first allows you to enter “Alt Text” for your image. This is the short description that will appear in place of images if your recipient has opted not to download them. It is important to complete this section because otherwise, these recipients will see a large blank placeholder with no idea what was supposed to be there. As a best practice, try to enter Alt Text with colorful, descriptive language. This can encourage more recipients to download the images and view the email as you intended.
The second text box is for entering the Hyperlink for your image. Complete this only if you want your image to be “clickable” and take your readers to another web page. Be sure to enter the full URL of the Hyperlink, including the “http://” prefix. 
When you have finished making edits to your image, simply click the Finish Image button in the bottom right. This will return you to the Email Template Designer, where you will see your edited image in the preview of your email template. The Cancel button allows you to discard all the edits you have made since you opened the Image Editor.
One final note: The Image Editor includes a Tips button on the right-hand side of the editor window. Click this at any time to open a context-sensitive help menu for additional guidance on getting the most out of the Image Editor. Click the Prev/Next buttons and page numbers to see additional tips. 
And that’s it. You’re now on your way to designing and editing creative, high-impact images for your email marketing creative!